jquery, jquery ajax请求是什么?不知道小伙伴们今天来看看边肖的分享吧!
什么是AJAX?
AJAX=异步JavaScript和XML。简而言之,AJAX通过后台加载数据,无需重新加载整个网页。
并显示在网页上。使用AJAX的应用案例:谷歌地图、腾讯微博、优酷视频、人人网等。
JQuery提供了几种与AJAX相关的方法。使用jQuery AJAX方法,
您可以使用HTTP Get和HTTP Post从远程服务器请求文本、HTML、XML或JSON同时,您可以将这些外部数据直接加载到web页面的选定元素中。

jQuery Ajax方法
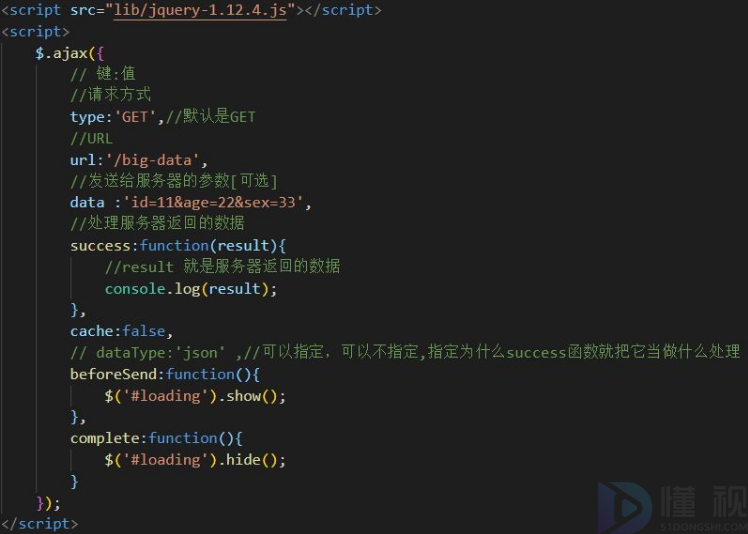
$.ajax()执行异步AJAX请求。
$.ajaxPrefilter()在发送每个请求并由$处理之前处理定制的Ajax选项或修改现有的选项。ajax()。
$.ajaxSetup()为将来的AJAX请求设置默认值。
$.ajaxTransport()创建一个对象来处理Ajax数据的实际传输。
$.get()使用AJAX的HTTP GET请求从服务器加载数据。
$.getJSON()使用HTTP GET请求从服务器加载JSON编码的数据。
$.getScript()使用AJAX的HTTP GET请求从服务器加载并执行JavaScript。
$.param()创建数组或对象的序列化表示(可用于AJAX请求的URL查询字符串)。
$.post()使用AJAX的HTTP POST请求从服务器加载数据。
AjaxComplete()指定AJAX请求完成时运行的函数。

AjaxError()指定AJAX请求失败时运行的函数。
AjaxSend()指定在发送AJAX请求之前要运行的函数。
AjaxStart()指定第一个AJAX请求启动时运行的函数。
AjaxStop()指定当所有AJAX请求完成时运行的函数。
AjaxSuccess()指定AJAX请求成功完成时运行的函数。
Load()从服务器加载数据,并将返回的数据放在指定的元素中。
Serialize()将表单元素集合编码成一个字符串以供提交。
SerializeArray()用名称和值的形式元素集对数组进行编码。
以上是边肖今天的分享,希望对大家有所帮助。
jquery,以上就是本文为您收集整理的jquery最新内容,希望能帮到您!更多相关内容欢迎关注。










.jpg)
.jpg)
.jpg)