android, android如何自定义视图?不知道小伙伴们今天来看看边肖的分享吧!
Android可以通过组合控件实现自定义视图。复合控制是将系统原有的控制组合起来,形成一种新的控制。这样就不需要开发人员自己去画图上显示的内容,也不需要开发人员重写onMeasure。
OnLayout,onDraw方法实现测量,布局和绘图过程。
具体操作:
1.定义标题栏布局文件
定义标题栏的布局文件custom_title_view.xml,将后退按钮和标题文本结合起来。这一步用来确定标题栏,代码如下:
?xml version=1.0 encoding=utf-8?
RelativeLayout xmlns:android=http://schemas.android.com/apk/res/android
android:layout_width=match_parent
android:layout_height=wrap_content
android:background=@android:color/holo_orange_light
Button
android:id=@+id/btn_left
android:layout_width=wrap_content
android:layout_height=wrap_content
android:layout_centerVertical=true
android:layout_marginLeft=5dp
android:text=Back
android:textColor=@android:color/white /
TextView
android:id=@+id/title_tv
android:layout_width=wrap_content
android:layout_height=wrap_content
android:layout_centerInParent=true
android:text=Title
android:textColor=@android:color/white
android:textSize=20sp /
/RelativeLayout

2.根据给定的布局实现自定义视图。
public class CustomTitleView extends FrameLayout implements View.OnClickListener {
private View.OnClickListener mLeftOnClickListener;
private Button mBackBtn;
private TextView mTittleView;
public CustomTitleView(@NonNull Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
LayoutInflater.from(context).inflate(R.layout.custom_title_view, this);
mBackBtn=findViewById(R.id.btn_left);
mBackBtn.setOnClickListener(this);
mTittleView=findViewById(R.id.title_tv);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_left:
if (mLeftOnClickListener !=null) {
mLeftOnClickListener.onClick(v);
}
break;
}
}
public void setLeftOnClickListener(View.OnClickListener leftOnClickListener) {
mLeftOnClickListener=leftOnClickListener;
}
public void setTittle(String title){
mTittleView.setText(title);
}
}
描述:
(1)代码提供了两个接口,一个是动态设置标题,一个是用户可以自定义后退按钮的点击事件。
(2)CustomTitleView的构造函数,如果要选择两个参数,带其他参数的构造函数会给出错误。这是作者开发的电脑测试的结果,暂时不清楚是否所有手机上都是这样。
(3)这是继承的FrameLayout,但是可以继承系统布局控件,比如LinearLayout和RelativeLayout。继承这些系统的现成视图组的原因,
这是因为您不必重写onMeasure、onLayout等。省了很多麻烦。因为这是一个布局控件,需要用LayoutInflater填充,所以需要继承ViewGroup。
如果继承View的直接子类,编译会失败。所以CustomTitleView本身就是一个容器,完全可以作为容器使用。此时,CustomTitleView本身的内容将与作为父布局添加的子控件相结合。
效果会叠加,具体叠加效果根据继承的容器特性确定。
3.将CustomTitleView添加到Activity的布局文件中。
在Activity的布局文件Activity _ custom _ view _ compose _ demo . XML中,只需将CustomTitleView作为系统控件即可。
CustomTitleView本身是继承的现成系统布局,所以它们与CustomTitleView具有相同的属性和特征。
?xml version=1.0 encoding=utf-8?
RelativeLayout xmlns:android=http://schemas.android.com/apk/res/android
android:layout_width=match_parent
android:layout_height=match_parent
com.example.demos.customviewdemo.CustomTitleView
android:id=@+id/customview_title
android:layout_width=match_parent
android:layout_height=wrap_content
/com.example.demos.customviewdemo.CustomTitleView
/RelativeLayout
4.在Activity中操作CustomTitleView,代码如下:
1 public class CustomViewComposeDemoActivity extends AppCompatActivity { 2 3 private CustomTitleView mCustomTitleView; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_custom_view_compose_demo); 8 mCustomTitleView=findViewById(R.id.customview_title); 9 mCustomTitleView.setTittle(This is Title);10 mCustomTitleView.setLeftOnClickListener(new View.OnClickListener() {11 @Override12 public void onClick(View v) {13 finish();14 }15 });16 17 }18 }
第8行获取CustomTitleView的实例,第9行设置标题文本,第10行自定义“后退”按钮点击事件。
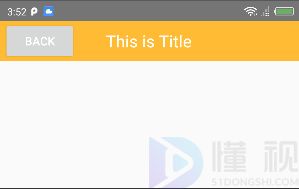
5、效果图
按照以上四个步骤,通过组合控件完成一个相对简单的自定义标题栏。

android,以上就是本文为您收集整理的android最新内容,希望能帮到您!更多相关内容欢迎关注。















