vue跳转页面, vue如何跳转到页面?不知道小伙伴们今天来看看边肖的分享吧!
Vue有三种不同的方式实现页面跳转。
方法1来源:路由器-lin
Router-Link to=/[Jump to Home]/Router link
Router-link to=/login/router link
Router--link to=/logout[/router link

方法二:this.$router.push(/);
Button @click=goHome[ jump to home page]/button
export default {
name: App,
methods: {
//页面跳转方法
goHome() {
this.$router.push(/);
},
}

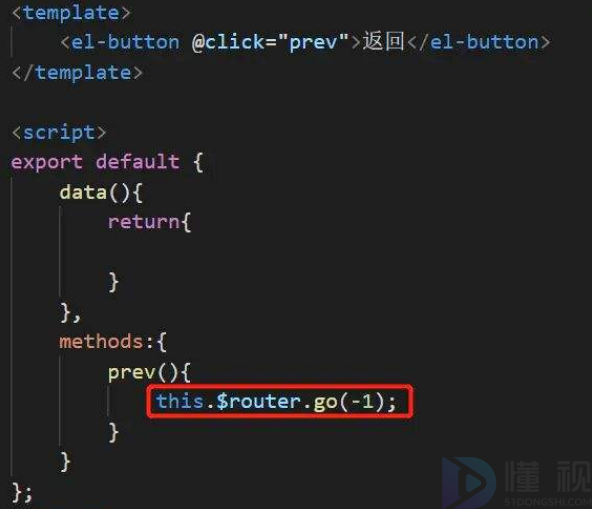
方法三:this.$router.go(1);
button @click=upPage[上一页]/按钮
button @click=downPage[下一页]/按钮
upPage() {
//后退一步进行记录,相当于history.back()
this.$router.go(-1);
},
downPage() {
//在浏览器记录中向前一步,相当于history.forward()
this.$router.go(1);
}

代码示例:
template
div id=app
img src=./assets/logo.png
router-view/
Router-Link to=/[Jump to Home]/Router link
Router-link to=/login/router link
Router--link to=/logout[/router link
!- javascript跳转页面-
Button @click=goHome[ jump to home page]/button
!-回到上一页-
button @click=upPage[上一页]/按钮
button @click=downPage[下一页]/按钮
!-回到下一页-
/div
/template
script
export default {
name: App,
methods: {
//页面跳转方法
goHome() {
this.$router.push(/);
},
upPage() {
//后退一步进行记录,相当于history.back()
this.$router.go(-1);
},
downPage() {
//在浏览器记录中向前一步,相当于history.forward()
this.$router.go(1);
}
}
};
/script
vue跳转页面,以上就是本文为您收集整理的vue跳转页面最新内容,希望能帮到您!更多相关内容欢迎关注。