vue获取url参数, vue如何获取url参数?不知道小伙伴们今天来看看边肖的分享吧!
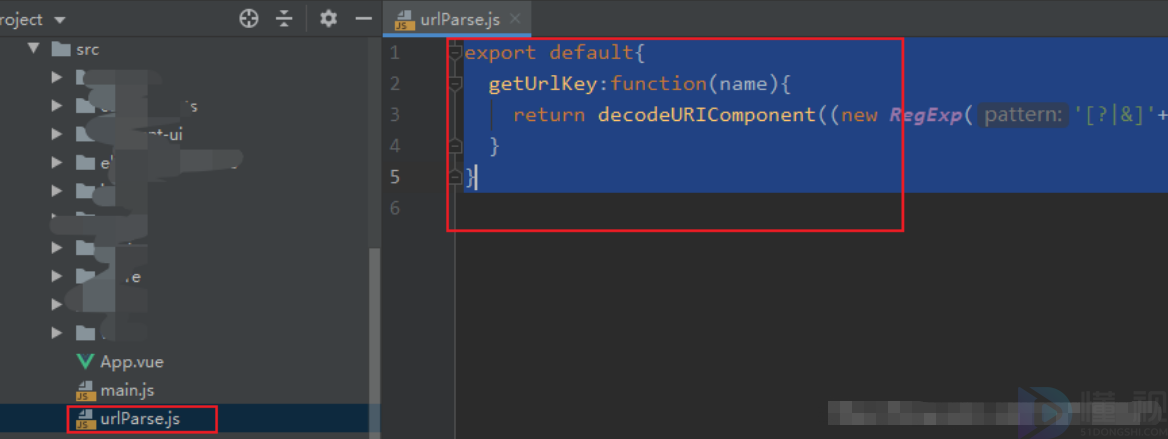
1.在vue项目的根目录下创建一个urlParse.js文件。
代码如下:
export default{
getUrlKey:function(name){
return decodeURIComponent((new RegExp([?|]+name+=+([^;]+?)(|#|;|$)).exec(location.href)||[,])[1].replace(//+/g,%20))||null;
}
}

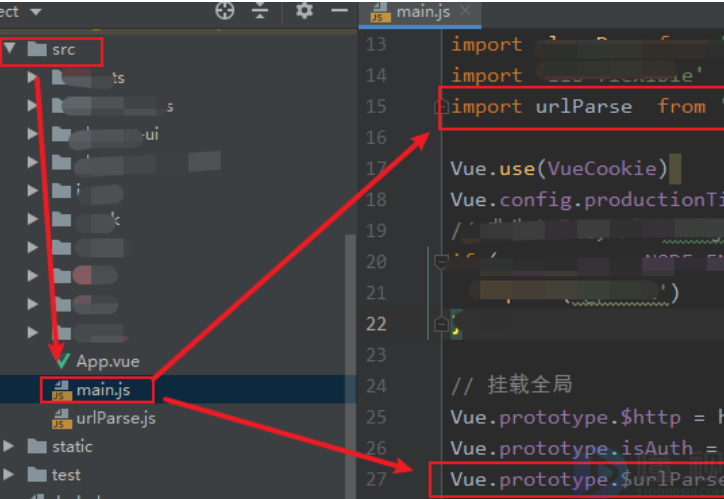
2.在vue项目根目录下的main.js中注册全局方法。
代码如下:
Import urlParse from. /urlbase//get the parameters of the Uniform Resource Locator.
vue . prototype . $ URL parse=urlperseregistrierung der global en method e

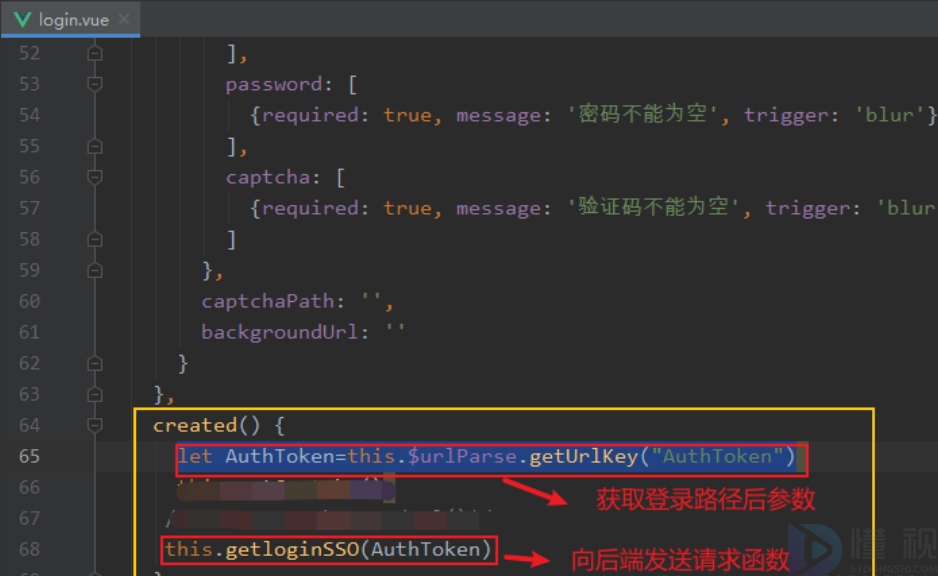
3.这个方法可以在vue的登录页面找到。
代码如下:
//AuthToken表示在vue项目的登录页面路径之后添加的参数。
let AuthToken=this.$urlParse.getUrlKey(AuthToken)

vue获取url参数,以上就是本文为您收集整理的vue获取url参数最新内容,希望能帮到您!更多相关内容欢迎关注。















.jpg)