js设置style, js设定风格是什么风格?不知道小伙伴们今天来看看边肖的分享吧!
Js设定的风格样式:
删除属性:obj . style . Attribute name=;
读取属性:Attribute=obj . style . Attribute name;
设置属性:obj.style Attribute name="属性值"。

扩展信息:
javaScript
1.概述:
JavaScript是目前web开发中不可或缺的脚本语言。js可以不编译运行。当它在客户端运行时,它需要一个浏览器来解析和执行JavaScript代码。
95年出生,当时主要目的是验证表格中的数据是否合法。
JavaScript本来应该叫Livescript,但是在发布前夕,我想搭上当时超火的Java的顺风车,临时改名为JavaScript。

Js组件:
(1) ECMAScript:这部分主要讲js的基本语法。
(2) BOM:浏览器对象模型,主要用于获取浏览器信息或操作浏览器,如浏览器前进后退、浏览器弹出提示框、浏览器地址栏输入网址跳转等操作。
(3) DOM:文档对象模型,这里把文档暂时理解为html,加载到浏览器的内存中,利用js的DOM技术可以修改内存中的html节点。
用户从浏览器看到的是js动态修改的页面。(添加、删除和检查)
2.特点:
交互性(它能做的是信息的动态交互)
安全性(不允许直接访问本地硬盘)
跨平台(任何可以解析js的浏览器都可以执行,与平台无关)
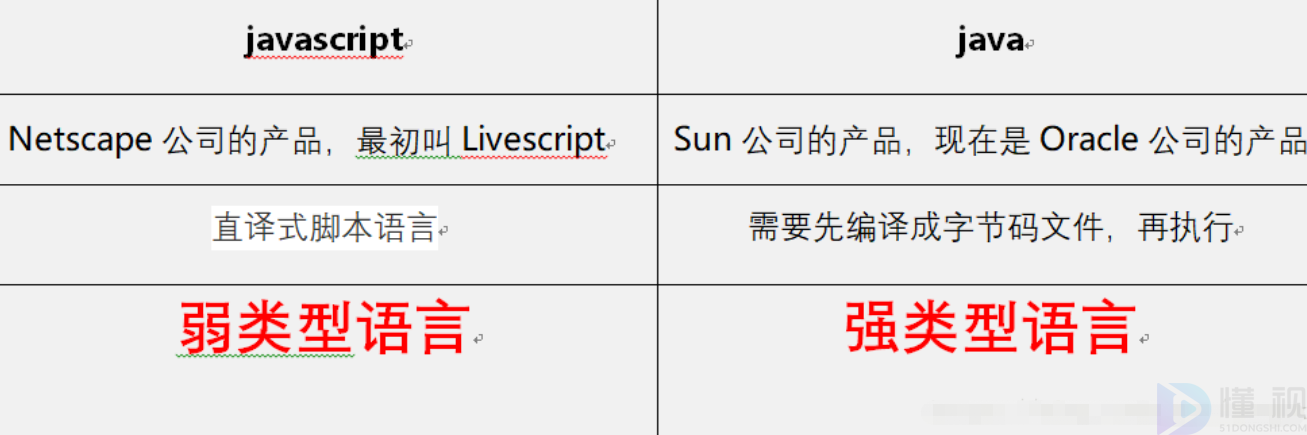
3、和Java的区别:

4.功能
AvaScript用于改进设计、验证表单、检测浏览器、创建cookies等等。JavaScript是互联网上最流行的脚本语言,可以在所有主流浏览器上运行。
For example: ie browser, Maxthon, Mozilla, Firefox, Netscape, Chrome and opera.
在目前的学习阶段,只要记住最常用的两个就可以了:(1)动态修改html和css代码;(2)核实表格。
5.书写位置
嵌入式类型:
理论上,js可以写在页面的任何地方。
script
警报(嵌入式)
/script
外部链:
首先,创建一个文件类型为。js,然后在这个文件里写一个js语句,通过脚本标签对引入html页面。
脚本src=js文件路径地址。这里不能写js语句/脚本。
内嵌类型:
直接写在标签上是速记事件,所以也叫事件属性。
Onclick点击事件
js设置style,以上就是本文为您收集整理的js设置style最新内容,希望能帮到您!更多相关内容欢迎关注。