window.open不打开新窗口, 如何在不打开新窗口的情况下解决问题?不知道小伙伴们今天来看看边肖的分享吧!
1.window.open不打开新窗口的原因是:
出于安全考虑,有些浏览器可能会屏蔽window.open打开的链接url。
2.解决方案:
用户将浏览器设置为允许弹出新页面是非常不可取的。可以通过超链接打开的URL不会被阻止。

3、window.open的用法容易被忽视的细节:
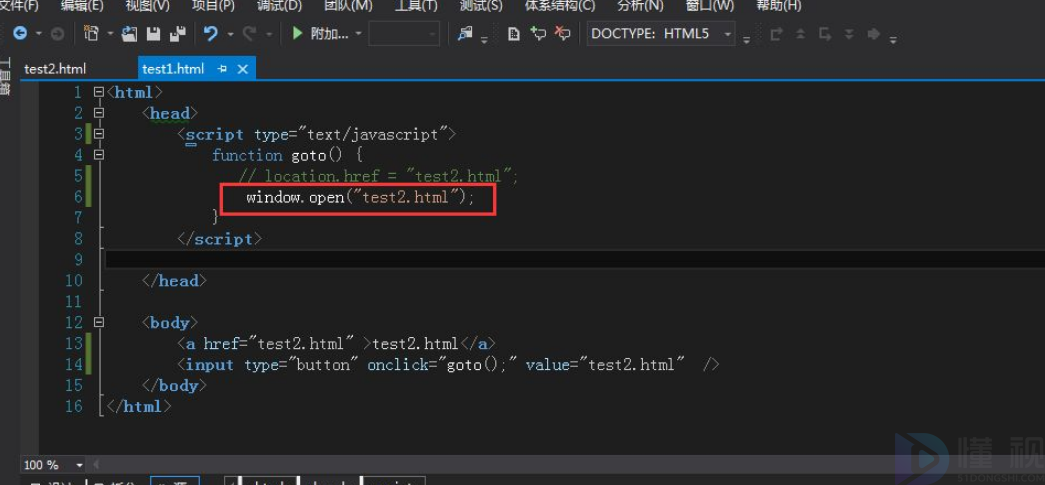
window.open方法有三个参数:
window.open(url, [name], [configuration])
其中包括:
Url,它是新打开的页面的url。
Name是新打开的窗口的名称,通过它可以获得窗口对象。
配置是指新打开窗口的一些配置项,比如是否有菜单栏、滚动条、高度等信息。
例如,打开一个没有菜单栏、标题栏和工具栏,但有滚动条、状态栏和地址栏的新的可伸缩窗口的方法如下:
window.open(index.html,newWindow,menubar=0,scrollbars=1, resizable=1,status=1,titlebar=0,toolbar=0,location=1);
人们很容易忽略:
新打开的窗口的名称可以是用户定义的值,除了以下值,这些值与超链接a的目标属性值相同。

窗口名称值description _blank默认值,
在新窗口中打开链接的url _在当前窗口中自行打开链接的URL _在父窗口中打开链接的URL _在顶层窗口中打开链接的URL在指定框架中打开链接的URL。
4.window.open打开新窗口或新标签:
调用window.open是打开一个新窗口还是一个新标签页其实并不重要,但是当一些需求在这方面有很强的意愿时,就不得不加以区分,打开什么要看具体情况。
window.open(url)或者window.open(url,name),其中名字为_空白
标准浏览器,IE9是新标签页打开链接的url。
Ie6-8是新窗口打开链接的url。
Window.open(url,name),其中name是除_blank之外的其他四个值。
链接url将在指定的窗口或框架中打开。
window.open(url, name, configration)
只要进行了配置,所有浏览器都是新窗口打开链接的url。
window.open不打开新窗口,以上就是本文为您收集整理的window.open不打开新窗口最新内容,希望能帮到您!更多相关内容欢迎关注。














.jpg)
