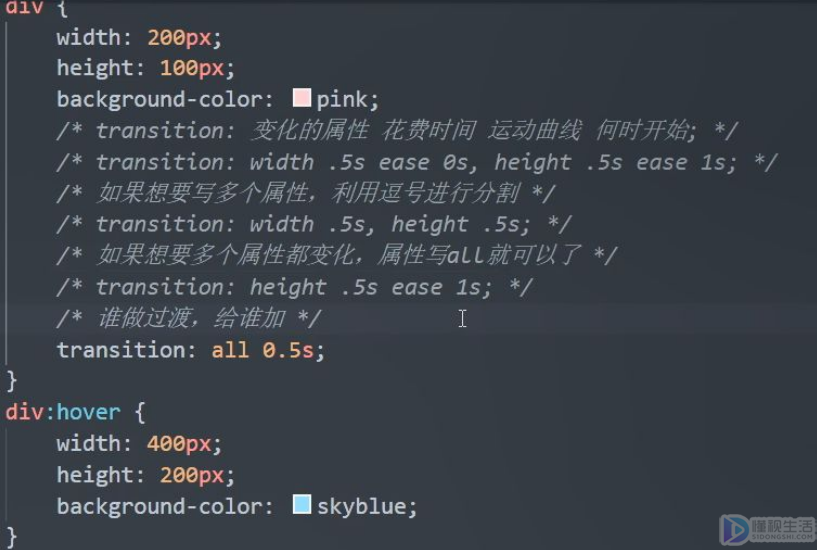
css, CSS中如何使用filter属性?不知道小伙伴们今天来看看边肖的分享吧!
如何使用CSS过滤器:
Filter:filtername (parameter), that is, filter: filter name (parameter)
即,模糊效果色度:制作特殊颜色的透明阴影:创建对象的固定阴影FlipH:创建水平镜像FlipV:创建垂直镜像光晕:为附近对象的边缘增加亮度灰色:使图像反转灰色:反色光:在对象遮罩上创建光源:在对象阴影上创建透明遮罩:创建偏移固定阴影波:波纹效果X射线:使对象看起来像被X射线照射过一样。

具体应用有两种方法:
1.首先定义CSS,然后在页面中需要的对象上使用预定义的CSS。其实这些滤镜的语法已经在CSS设置对话框中预先设置好了,我们只需要填入合适的具体参数即可。
2.直接在支持CSS滤镜效果的HTML控件元素上写CSS滤镜代码。
Alpha滤镜:听到这个名字,你可能会觉得是在Flash里,好像在Photoshop里见过。确切的说,它们的作用基本相似,就是把一个目标元素和背景混合起来。您可以指定一个数值来控制混合程度。
这种“与背景的交融”,通俗地说就是一个元素的透明。语法:style=filter: alpha(不透明度=不透明度,精细度=精细度,
Style=style,StartX=startX,StartY=startY,FinishX=finishX,FinishY=finishY)说明:不透明度:起始值,
值为0 ~ 100,其中0为透明,100为原始图像。完成产能:目标值。
Style: 1 or 2 or 3StartX: any value from: any value Example: filter: Alpha (opacity=0 ",completion ability=75", style=2 ")
But it's much more convenient to use a blur filter. Syntax: STYLE=filter:Blur (add=add, direction=direction, intensity=intensity) Description: add: generally 1,
然后加上颜色。语法:STYLE=filter:drop shadow(Color=Color,OffX=offX,OffY=offY,正数=正数)说明:颜色:#rrggbb格式,

强度:强度(0-100)示例:滤镜:发光(color=# 6699cc,strength=5”)灰色滤镜:使用灰色滤镜可以将一幅图片变成灰色图像语法:STYLE=filter:Gray示例:filter:GrayInvert滤镜:顾名思义,
它的效果就像带着有色眼镜看一个物体一样。语法:STYLE=filter:Mask(Color=color)示例:filter:Mask(Color=# ffffe 0 ")Shadow filter:Shadow属性可用于创建对象在指定方向上的投影。
滤波器:看名字大概就能想到它的效果。如你所想,它的作用是将物体按照垂直波形样式进行扭曲,从而产生一种特效语法:filter: Wave(Add=add,Freq=freq,
Light intensity=intensity, phase=phase, intensity=intensity)

Example: filter: wave (addition=0 ",phase=4", frequency=5 ",light intensity=5", intensity=2 ") X-ray filter: only show the outline of the object Syntax: STYLE=filter:x-ray Example: filter: X-ray.
css,以上就是本文为您收集整理的css最新内容,希望能帮到您!更多相关内容欢迎关注。