如何将客户端脚本插入到Dreamweaver cs5网页中?当Dreamweaver 在页面中编写客户端脚本时,您可以直接在“内容”框中键入或粘贴脚本代码,而无需再次编写开始和结束脚本标记。这个怎么做?下面我们就来看看详细的教程吧。
方法步骤:
1.双击Dreamweaver CS5图标

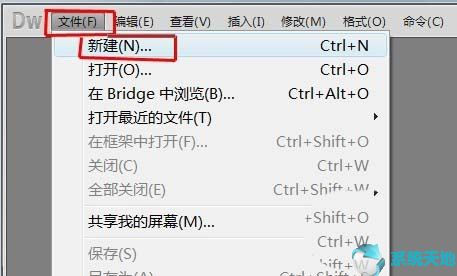
2. 单击菜单中的“文件”并选择“新建”

3、在新建文档窗口中,选择“空白页”-“HTML”,文档类型选择“XHTML1.0过渡”,点击“创建”按钮。

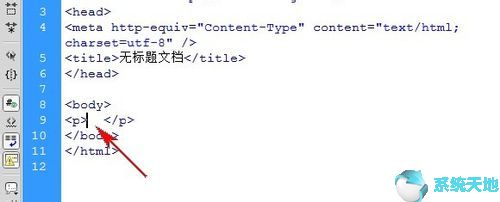
4. 将插入点放置在您想要脚本的位置。

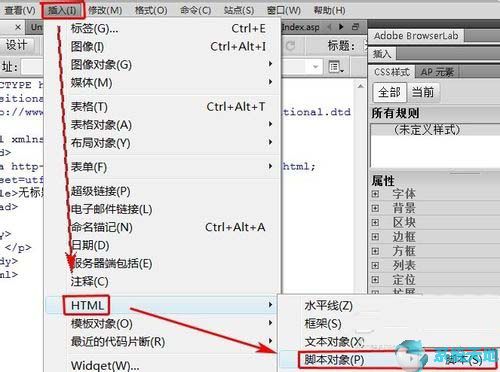
5、点击菜单栏中的“插入”,在弹出的下拉菜单中选择“HTML”-“脚本对象”-“脚本”。

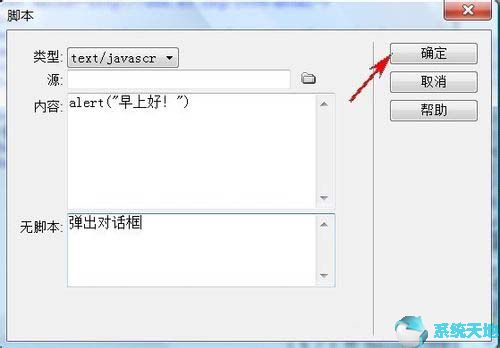
6. 在脚本窗口中,从“类型”弹出菜单中选择脚本语言。在内容框中键入或粘贴脚本代码。您不需要包含开始和结束脚本标记。在“无脚本”框中键入或粘贴HTML 代码。单击“确定”。

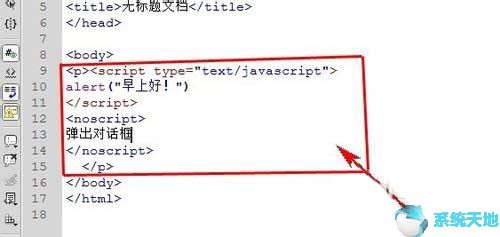
7. 客户端脚本已插入到您需要脚本的位置。

以上就是小编给大家分享的关于在Dreamweaver cs5网页中插入客户端脚本的具体方法。有兴趣的用户可以按照上面的步骤尝试一下。希望以上教程能够对大家有所帮助。关注系统世界,获取精彩的信息教程。