如何在Dreamweaver cc2015中创建滚动文本代码? Dreamweaver 集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。在Dreamweaver中设计网页时,如果要向页面添加滚动文本,如何创建向上滚动的文本?下面我们就来看看详细的教程吧。有需要的朋友可以过来看看!
方法步骤:
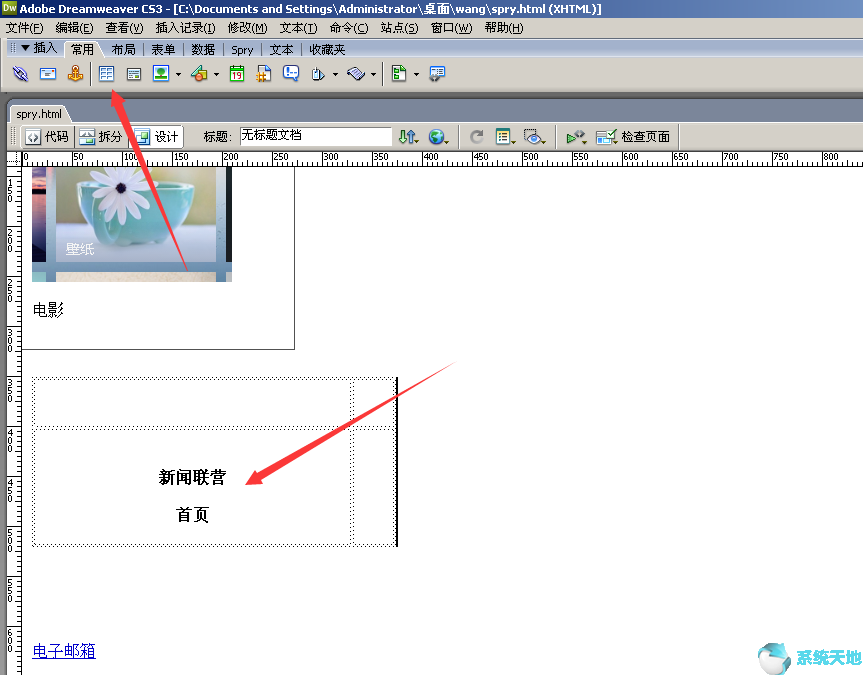
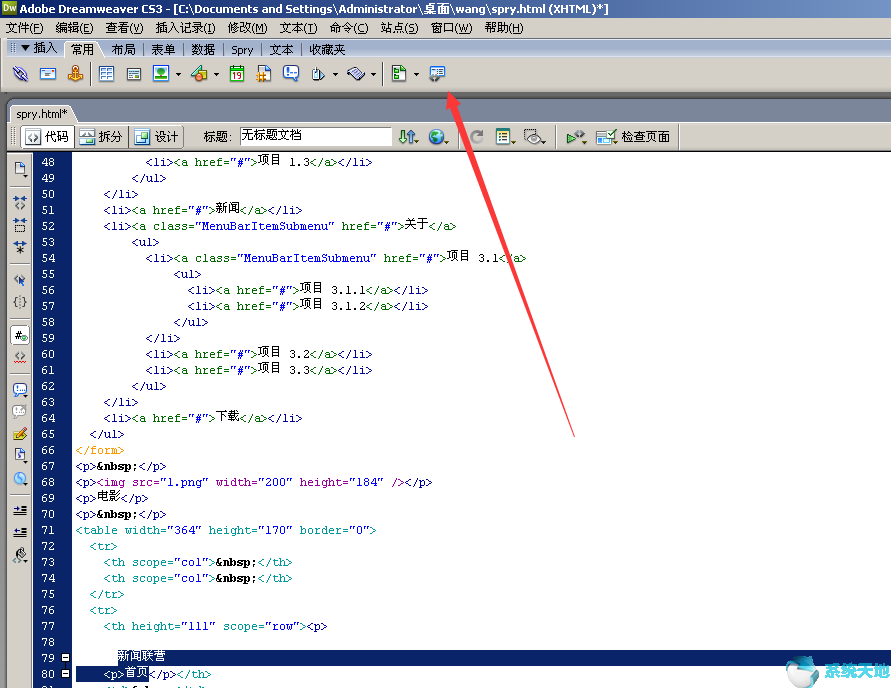
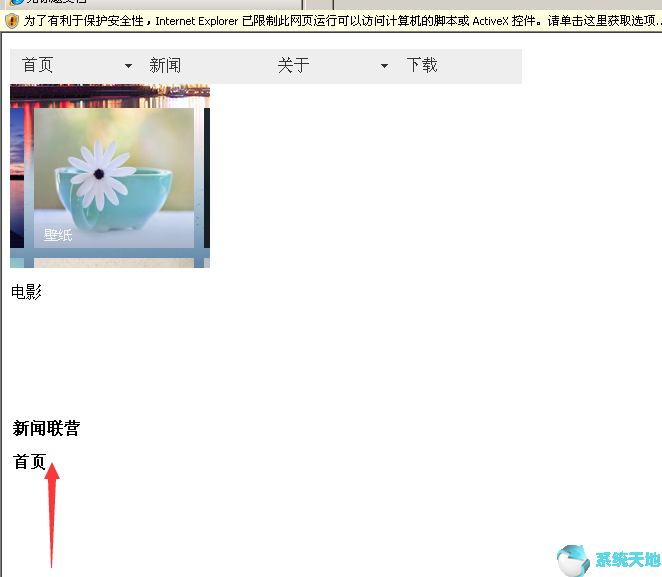
1、如下图所示,将下面的文字做成滚动文字。

2. 首先选择新闻联盟主页并点击代码。

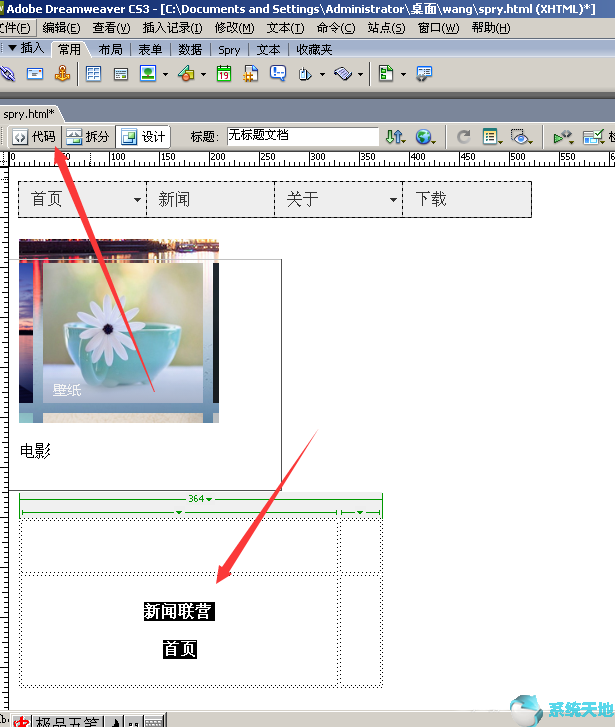
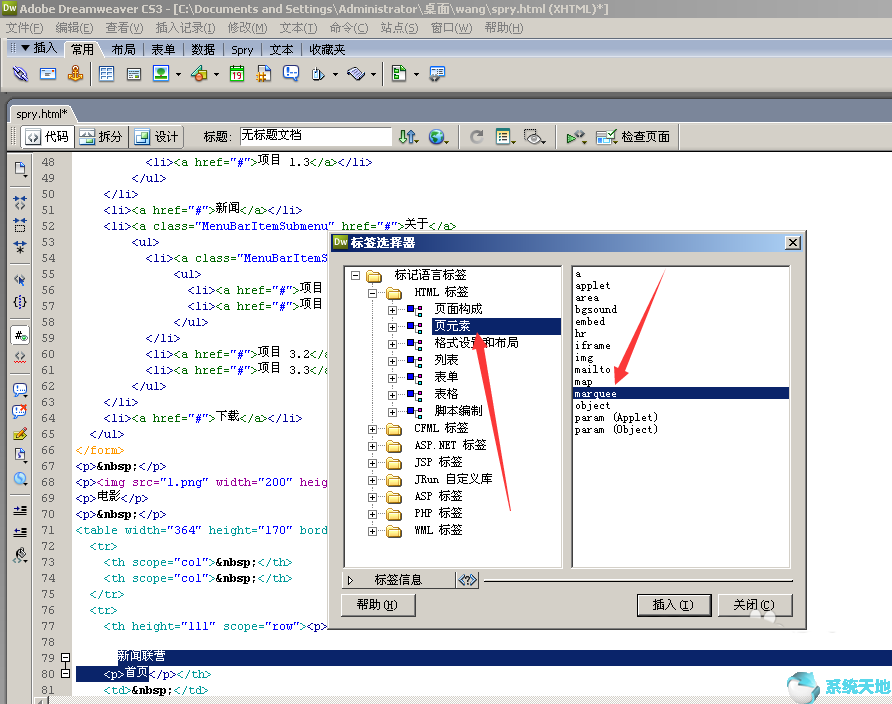
3. 在此处选择标签选择器。

4. 在这里,选择页面元素选取框并单击插入。

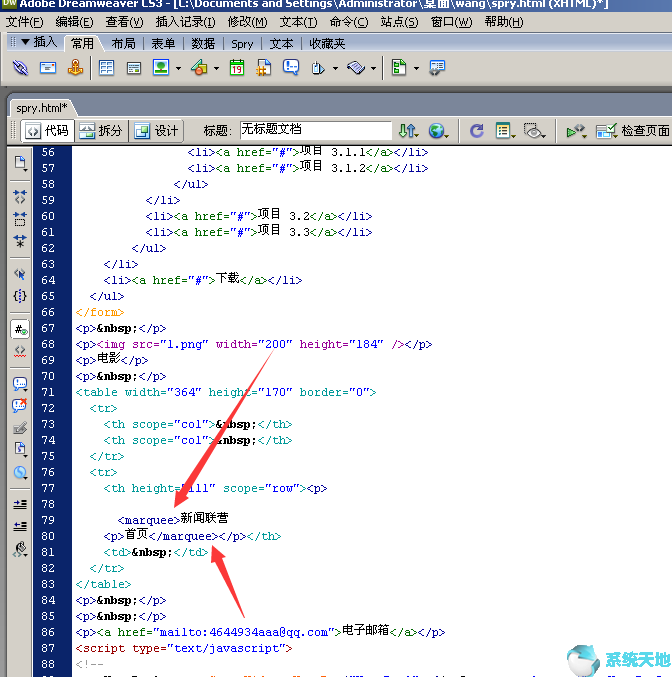
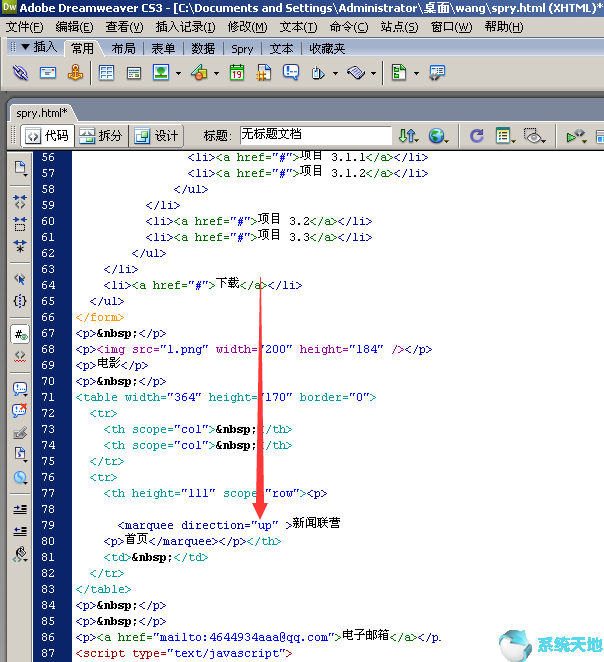
5、如下图,可以看到marquee,/marquee

6.如果不改变,默认从左向右移动。

7、输入代码后,写direction='up',意思是向上移动。

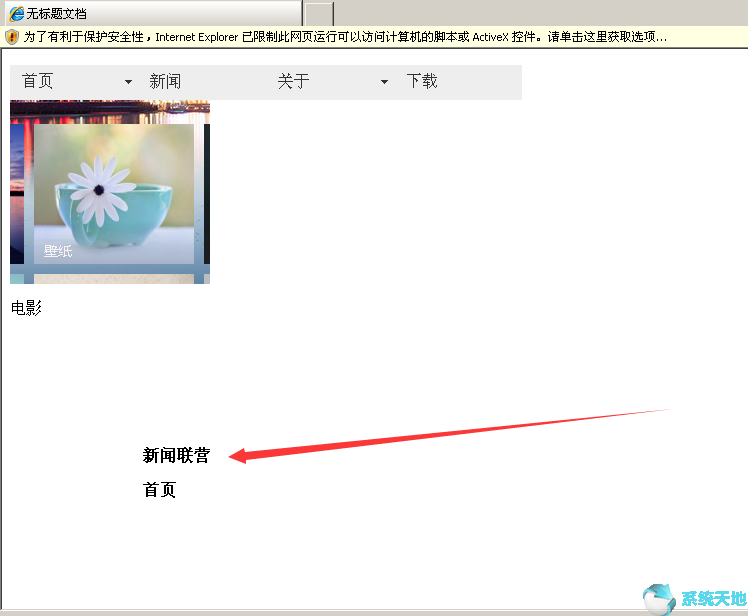
8.如下图所示,它向上移动。

以上就是小编给大家分享的Dreamweaver cc2015的滚动文字代码制作的具体方法。有兴趣的用户可以按照上面的步骤来尝试一下。希望以上教程能够帮助到大家,关注系统世界精彩资讯教程。