如何在DreamweaverCC 2018 中创建浮动导航? Dreamweaver 集成了网页制作和网站管理,使开发人员和设计人员能够快速创建网站和应用程序。我想在Dreamweaver 中创建具有浮动效果的导航。如何创建它?下面我们就来看看详细的教程吧。有需要的朋友可以过来看看!
方法步骤:
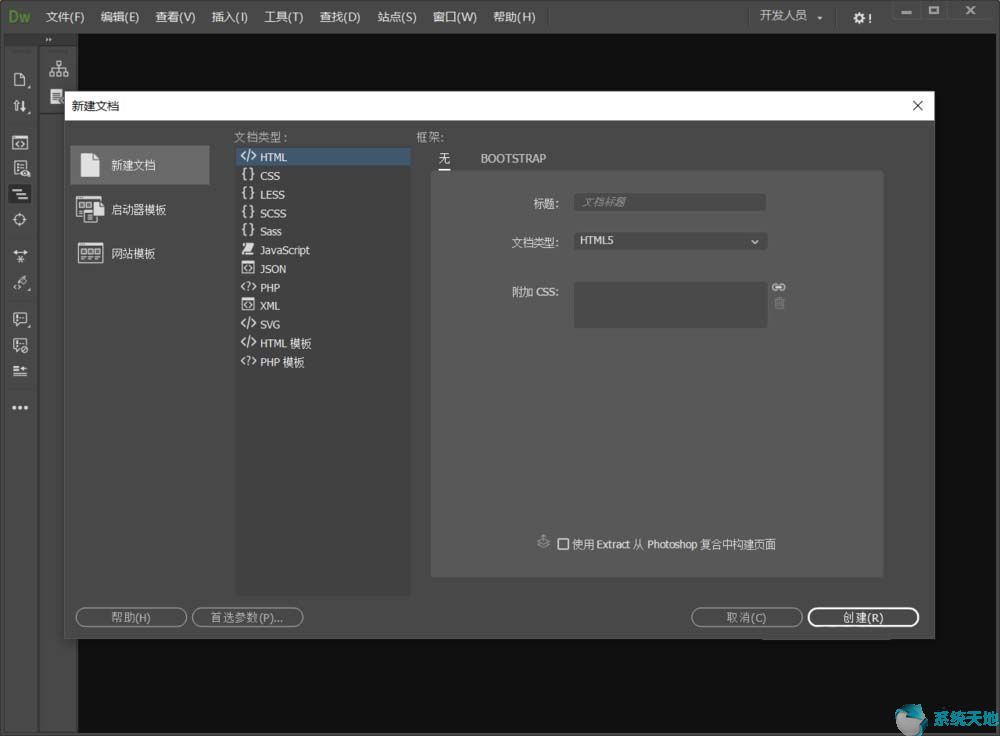
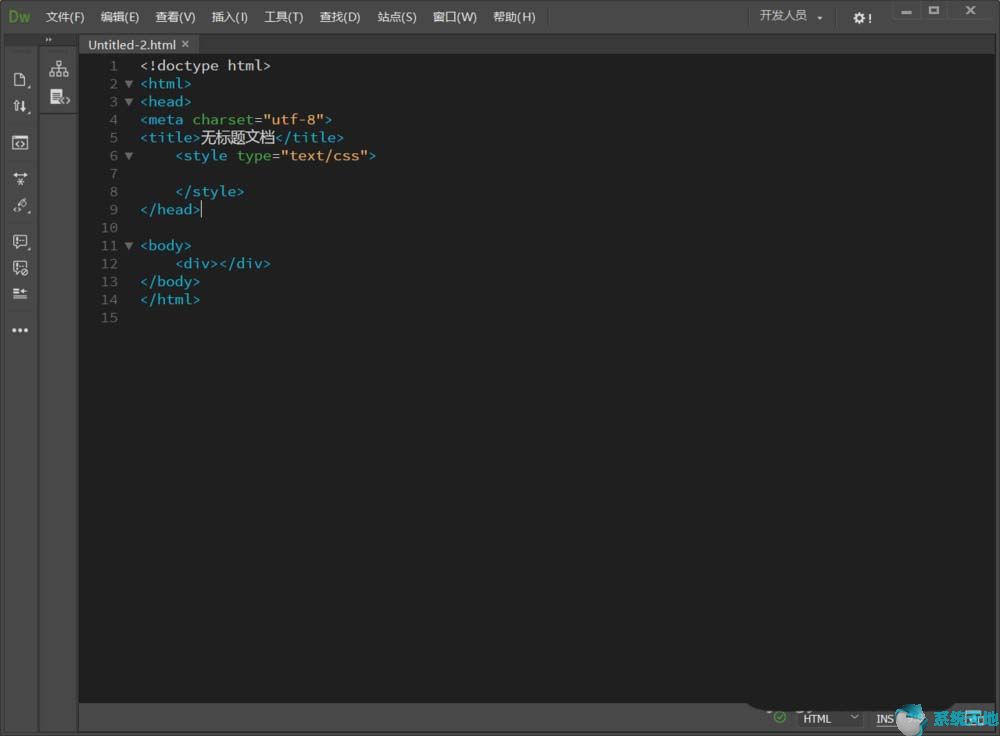
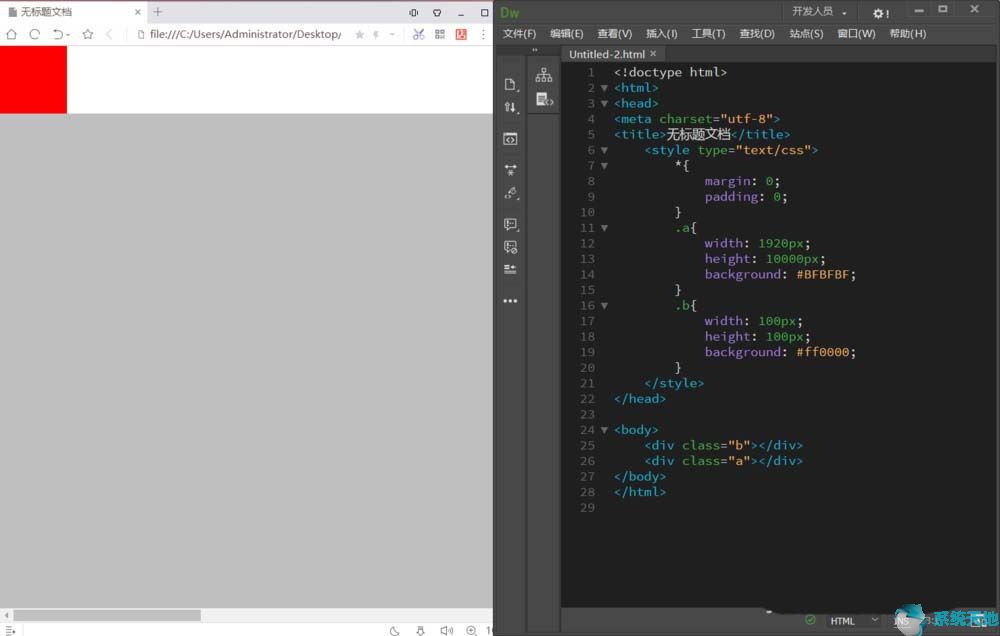
1.启动Dreamweaver并新建一个html软件

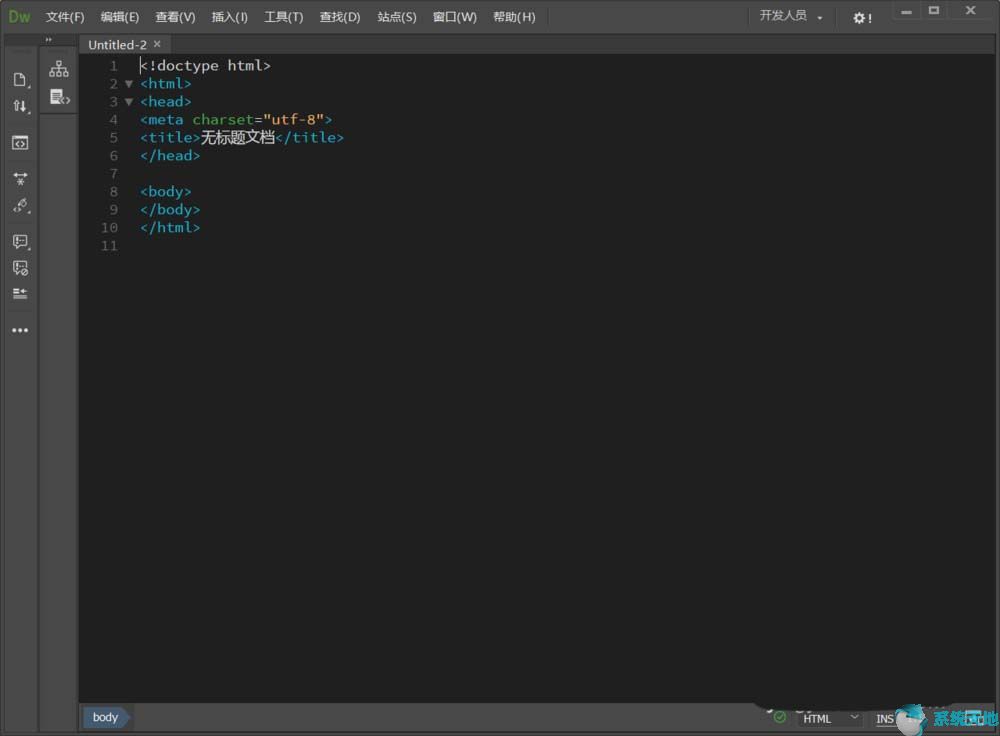
2.创建完成后,可以看到自动生成的网页代码。

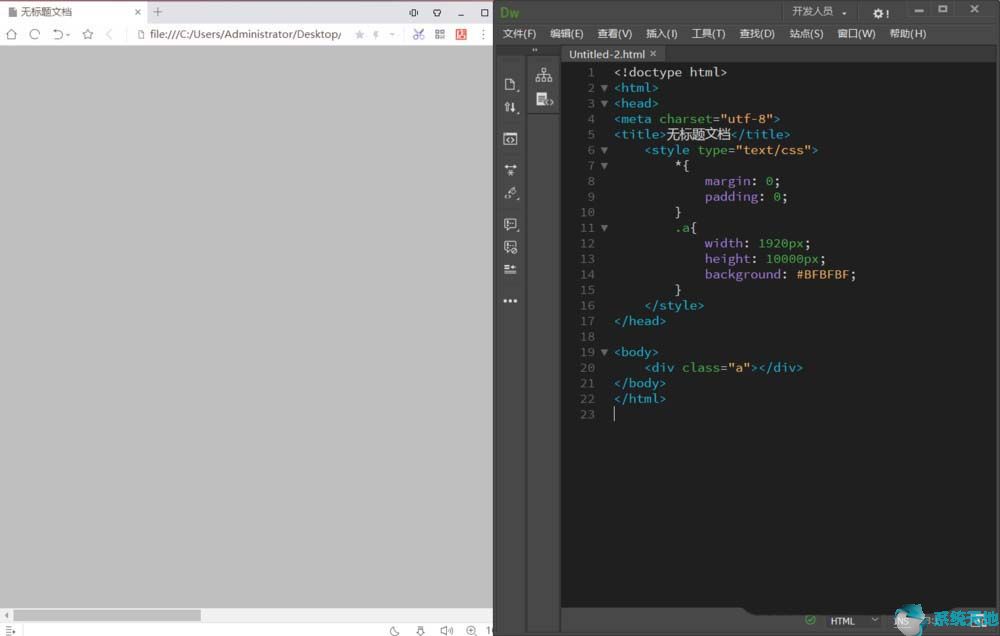
3.在head中添加样式代码style type='text/css'/style,在body中插入一个div。

4、为了方便查看效果,可以定义diV高于屏幕的高度。并介绍款式a。


5.编写一个DIV模块并引入CSS来模拟一个方形的红色代码。刷新后可以看到写好的模块只是在顶部,并没有悬浮在固定的位置。


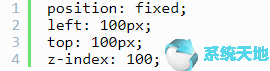
6、此时需要使用position:固定;代码。代码如下所示:

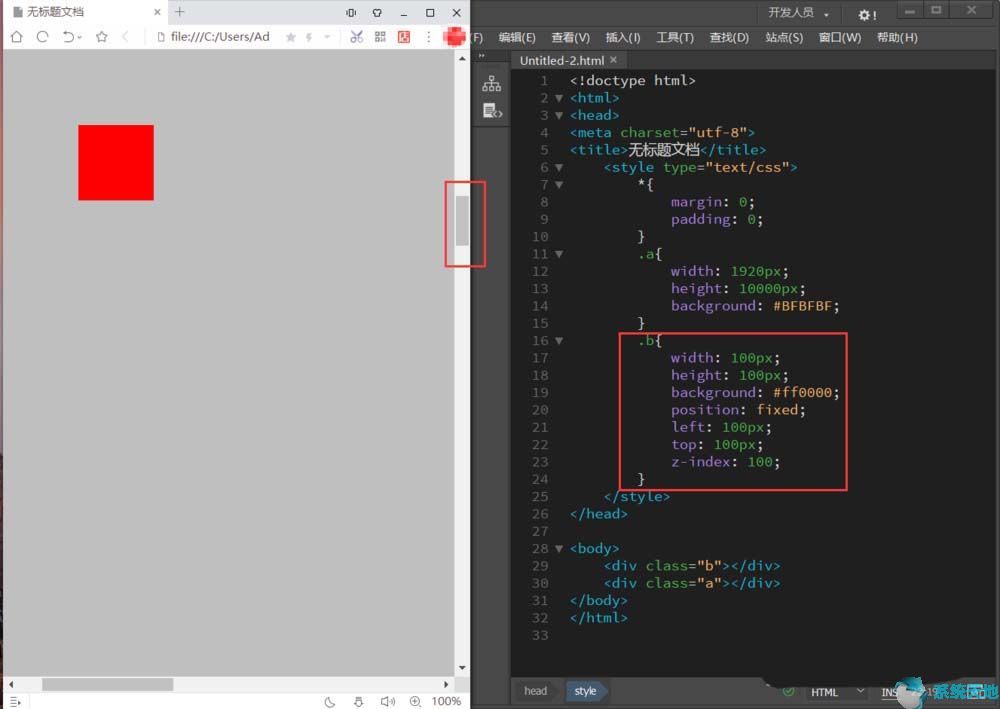
设置宽度和高度后,将它们固定在同一位置。 z-index 将DIV 设置为顶层,就是这样。向下滚动页面,看看是否固定在这个位置。

以上就是小编分享的关于在DreamweaverCC 2018中创建浮动导航的具体方法,感兴趣的用户可以按照上面的步骤来尝试一下。希望以上教程能够帮助到大家,关注系统世界精彩资讯教程。